해당 글은 김영한 님의 <스프링 입문> 강좌를 공부하고 정리한 글입니다.
Spring을 통해 웹 개발을 할 때 3가지 방식이 있다고 합니다.
- 정적 콘텐츠(Static Content)
- MVC와 템플릿 엔진
- API
✅ 정적 컨텐츠(Static Content)
말 그대로 순수 HTML로 이루어진 파일을 서버가 따로 렌더링 없이 사용자에게 웹브라우저를 통해 보여주는 것입니다.
Spring에서는 정적 콘텐츠를 /static 폴더에서 다룬다고 합니다.

- 사용자가 정적 페이지(hello.html)를 요청
- Spring Boot의 내장 톰켓 서버가 이를 Spring Container에게 전달
- Spring Container는 페이지에 해당하는 Controller가 있는지 확인
- 없다면 resources 폴더의 static/hello.html이 있는지 찾고 찾는다면 이를 웹브라우저에 전달
✅ MVC와 템플릿 엔진
여기서 MVC란 Model-View-Controller를 의미합니다.
- Model : 뷰가 렌더링하는데 필요한 데이터
- View : 실제로 사용자에게 보이는 부분
- Controller : 사용자의 액션에 응답하는 Component입니다.
MVC에서 비즈니스 로직은 Controller에서 담당하고 View는 단순히 그리는 역할만을 합니다.
코드로 보면 다음과 같습니다.
Controller - HelloController.java
@GetMapping("hello-mvc")
public String helloMvc(@RequestParam(value = "name") String name, Model model){
model.addAttribute("name", name);
return "hello-template";
}View - hello-template.html
<html xmlns:th="http://www.thymeleaf.org">
<body>
<p th:text="'hello ' + ${name}">hello! empty</p>
</body>
</html>그리고 실행을 하면 @RequestParam에 의해 name이라는 key에 해당하는 값을 넘겨줘야 하므로 http://localhost:8080/hello-mvc?name=ardor을 실행하면

위와 같은 결과가 나옵니다. @RequestParam에서 required 속성은 default가 true이므로 값을 전달해주지 않으면 오류가 납니다.
Spring에서는 다음과 같이 실행이 됩니다.

- 사용자가
http://localhost:8080/hello-mvc?name=ardor를 요청 - 내장 톰켓 서버에서 Spring Container에 해당 내용을 전달
- Spring Container는 해당 Controller를 찾고
hello-template를 리턴하며 model에 name에 해당하는 value를 전달 - viewReolver가 해당하는 템플릿을 찾아서 html로 변환 후 웹브라우저에 전달
✅ API
백엔드를 개발할 때 특정 로직을 처리하여 html 파일로 주거나 아니면 데이터를 주는 방법이 있는데 API는 후자에 해당합니다.
API 같은 경우 프런트엔드 개발자라면 많이 접할 것입니다. 데이터를 받아와 처리하거나 아니면 클라이언트 단에서 로직을 처리하여 특정 데이터를 다시 서버에 보내줄 때 이 API를 통해 보내줍니다. 그리고 일반적으로 json형식을 많이 사용합니다.
@GetMapping("hello-api")
@ResponseBody
public Hello helloApi(@RequestParam("name") String name) {
Hello hello = new Hello();
hello.setName(name);
return hello;
}
static class Hello {
private String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}


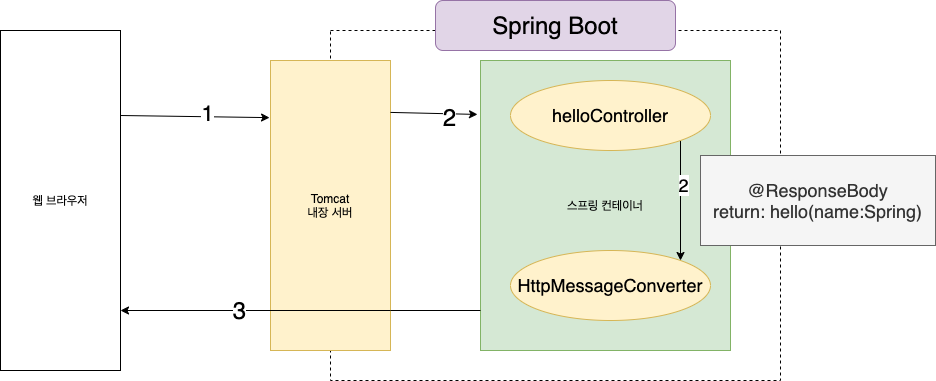
localhost:8080/hello-api?name=ardor를 요청@ResponseBody에 의해 HTTP BODY에 문자 내용 직접 반환- HttpMessageConvert가 동작을 하여 기본적으로 객체는
json으로 처리 (String은StringHttpMessageCoverter로 처리)
아마 내가 공부를 한다면 API에 조금 더 중점을 두어서 공부를 할 것 같습니다. 그래서 데이터를 처리하거나 저장하는 부분은 서버에 맡기고 데이터를 가져와 사용자에게 보여주거나 사용자의 동작에 따른 데이터 변화를 서버에 알리는 부분을 프런트를 통해 하지 않을까 싶습니다.
'개발 > Spring' 카테고리의 다른 글
| [Spring] REST API 리턴 시 원하는 JSON 데이터 반환하기 (0) | 2021.10.08 |
|---|---|
| [Spring] Repository와 Service 구현하기 (0) | 2021.10.06 |
| [Spring] 간단한 Rest API 만들어보기 (0) | 2021.09.27 |
| [Spring] 단위 테스트를 위한 JUnit (0) | 2021.08.26 |
| [Spring] 프로젝트 생성 (0) | 2021.08.12 |





댓글